Para nadie es un secreto que el desarrollo de páginas web es algo que cada día va siendo más accesible y todo esto es gracias a las herramientas que tenemos en nuestras manos. Incluso, aquellos que no posean conocimientos de programación disponen de diversidad de herramientas para construir una página web personalizada. Además, cada vez van surgiendo más herramientas “No-code” para proporcionar mayor accesibilidad a las personas que no dispongan de conocimientos técnicos.
La tecnología de Inteligencia Artificial (IA) ha supuesto un gran paso evolutivo en este sentido. Y es que gracias a herramientas como ChatGPT, Bard, Copilot y así mismo, otras que utilicen sus APIs para objetivos determinados, se pueden llegar a comenzar infinidad de proyectos sin necesidad de apenas entender de programación. Uno de los claros ejemplos es la herramienta denominada “Screenshot to Code”, la cual permite clonar el código de una página web con tan solo sacar una captura de pantalla. Pero, para conocer más detalles ¡no deje de leer este interesante post!
Puede clonar el código de cualquier página web con una captura de pantalla
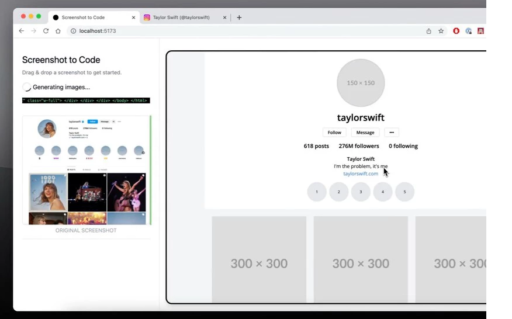
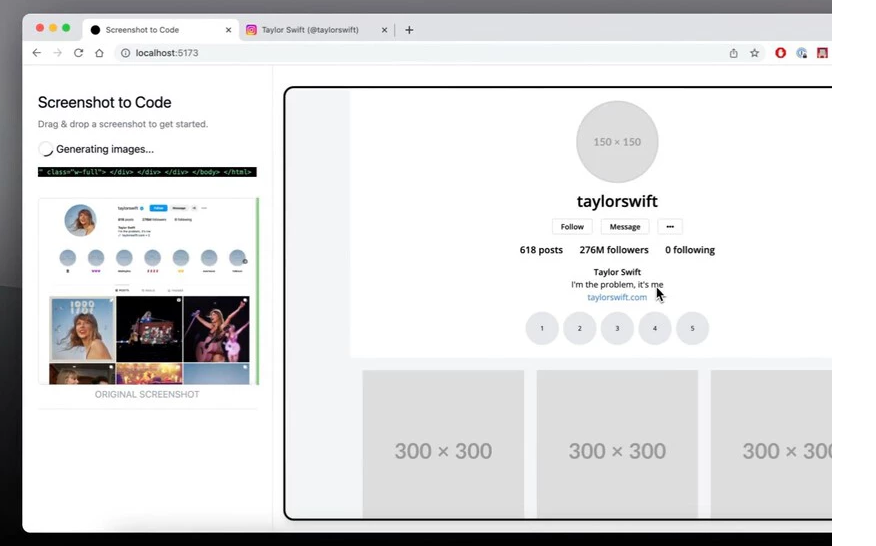
La herramienta “Screenshot to Code”, a la cual se puede acceder a través de su página oficial, convierte nuestras capturas de pantalla en código HTML y Tailwind CSS. Esta herramienta mencionada con anterioridad, hace uso de GPT-4 Vision y de DALL-E 3 para poder generar imágenes similares y hacer que la IA procese la información para obtener el código.
Es importante señalar que, si así lo desea, la herramienta también permite introducir la URL de cualquier página web y Screenshot to Code se encargará de facilitarle el código para que pueda integrarlo en un sitio web aplicando sus propios cambios. De hecho, hay que mencionar que una idea sería utilizar GPT-4 Vision para proporcionar “su toque” y modificar algunos aspectos del código para adaptarlo a lo que realmente usted desea hacer.
Vale la pena resaltar que como requisito principal, se debe tener acceso a GPT-4 Vision y DALL-E 3 para usar la herramienta mediante la API de OpenAI. Tenga presente que tener ChatGPT Plus no servirá de nada, pues el uso de la API se cobra por separado. Para tener acceso a “Screenshot to Code” tan solo tendrá que copiar su OpenAI API Key y ya tendrá acceso a la herramienta. Debe saber que la key se queda guardada en su propio navegador y no en ningún servidor, por lo que puede estar tranquilo.
Ahora bien, para acceder a la API key de su cuenta de OpenAI únicamente debe entrar en este enlace, copiar el código que ve y pegarlo en la herramienta Screenshot to Code. Deberá agregar al menos 1$ en su cuenta de OpenAI para tener acceso a GPT-4 Vision y DALL-E 3. No se debe pasar por alto que esto se hace desde el apartado de Billing en su cuenta de OpenAI.
Debe saber que la herramienta incluso cuenta con un plan Business a un precio de 395$ al mes. Este plan no requiere la key de OpenAI y tiene soporte de React y Vue.
Finalmente, hay que destacar que aunque la herramienta “Screenshot to Code” puede ser una forma grandiosa de generar sus propias páginas web basándose en otras, también hay que considerar sus riesgos, debido a que de esta forma será mucho más fácil clonar una página web para fines fraudulentos.